수정 : 미디어를 업로드 할 때 WordPress HTTP 오류
WordPress는 가장 널리 사용되는 컨텐츠 관리 시스템이되었으며 블로그 설정에 사용되는 소프트웨어입니다. PHP로 작성된 오픈 소스입니다. 그러나 최근에 WordPress에서 " HTTP error "오류가 발생하는 사용자에 대한 보고서가 많이 나왔습니다. 사용자가 미디어 파일을 업로드하려고하지만 업로드 할 수없는 경우이 오류가 발생합니다.

미디어를로드 할 때 WordPress HTTP 오류의 원인은 무엇입니까?
다양한 사용자 보고서와 WordPress에서이 특정 문제를 해결하는 데 일반적으로 사용되는 복구 전략을 살펴보면서이 특정 문제를 조사했습니다. 이 특정 문제가 발생하는 몇 가지 이유가 있습니다.
- 브라우저 문제 : 브라우저마다 설정과 서비스가 다릅니다. 어떤 이유로 WordPress에 미디어 파일을 업로드하는 작업과 충돌 할 수 있습니다. 다른 사람들은 작업을 완료하는 데 아무런 문제가 없습니다.
- 사이트 설정 : 때로는 이미지 크기 또는 사이트의 기본 설정으로 인해 이미지 업로드가 차단 될 수 있습니다. 일부 코드를 변경하면 문제를 해결하는 데 도움이 될 수 있습니다.
이제 이슈의 본질에 대한 기본적인 이해를 가지셨으므로, 우리는 그 방법으로 나아가겠습니다. 이 방법은 다른 사용자가 다른 방법을 시도하는 데 효과적이었습니다. 어느 것이 당신에게 적합한 지보십시오.
방법 1 : 브라우저 전환
이 오류는 웹 사이트와 관련이 없지만 사용자가 사용중인 브라우저와 관련이있을 수 있습니다. WordPress 내의 오류로 확인하기 전에 다른 브라우저에서 동일한 상황을 확인하십시오. 대부분의 사용자가 겪는 문제는 Chrome에서 발생하므로 Firefox 또는 Safari를 사용하면 문제가 해결 될 수 있습니다. 다른 브라우저는 WordPress 사용 및 이미지 업로드에 다른 영향을 미칩니다.
방법 2 : 테마 기능 편집
WordPress에서 또는 웹 호스팅 제어판을 사용하여 직접 편집 할 수 있습니다. 웹 사이트 테마 디렉토리에서 파일을 찾을 수 있습니다. 편집해야 할 파일은“function.php”입니다. 워드 프레스에서 파일을 편집하려면 다음 단계를 따르십시오.
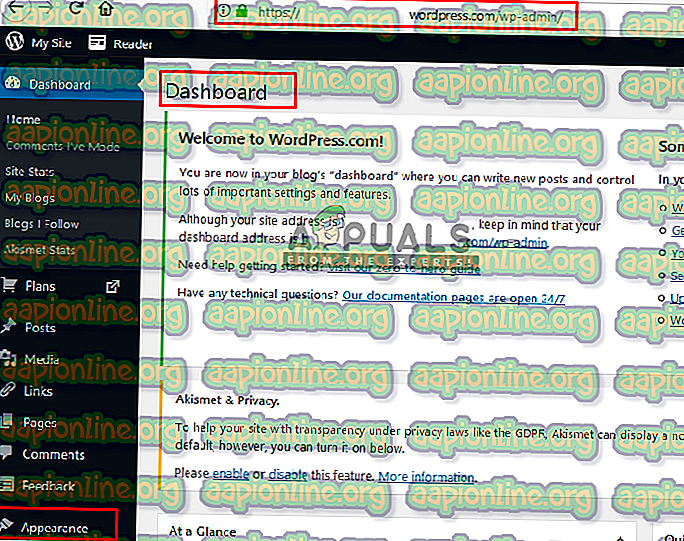
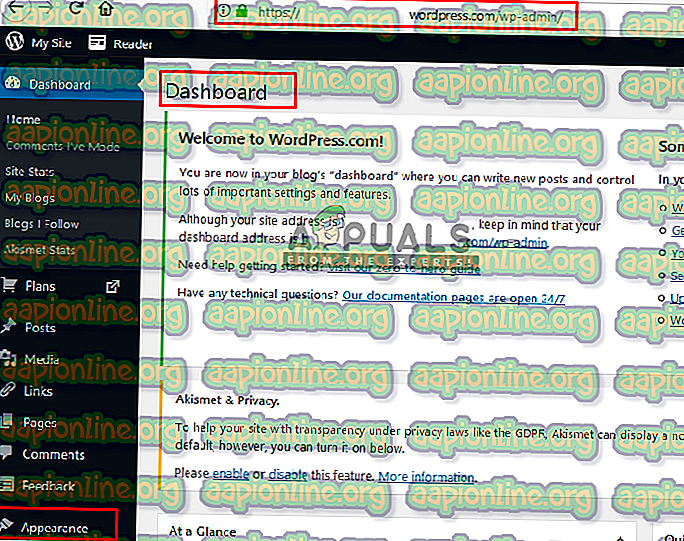
- 다음과 같이 URL에 wp-admin 을 추가하여 WordPress 대시 보드 를 엽니 다.
example.com/wp-admin 참고
example.com은 사이트의 URL이됩니다.

- 이제 대시 보드에서 모양을 통해 왼쪽 패널의 " 테마 편집기 "로 이동하십시오.
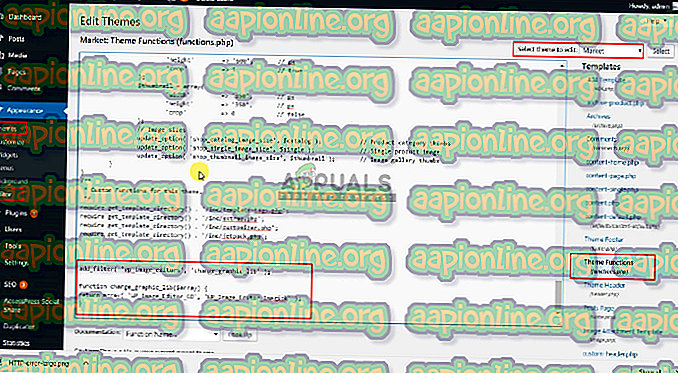
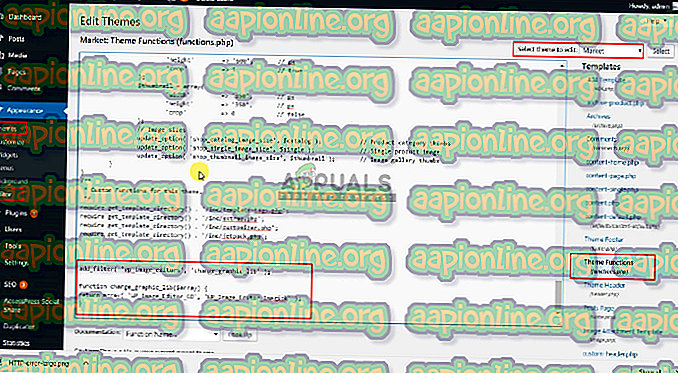
- 그런 다음 오른쪽 상단에서 테마를 선택해야합니다. " 편집 할 테마 선택 "
- 이제 테마 선택 아래에서 " function.php "를여십시오.
- 그리고 다음 줄을 추가하십시오.
add_filter ( 'wp_image_editors', 'change_graphic_lib'); function change_graphic_lib ($ array) {return array ( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'); }
- 이제 저장 하고 이미지 업로드를 다시 시도하십시오.
방법 3 : .htaccess 편집
.htaccess 파일은 WordPress의 루트 폴더에 있습니다. 이 파일은 한 함수에서 다른 함수로의 요청을 제어하고 모든 종류의 사물을위한 게이트 키퍼 역할을합니다. 이 파일을 통한 HTTP 오류를 해결하려면 다음 단계를 수행해야합니다.
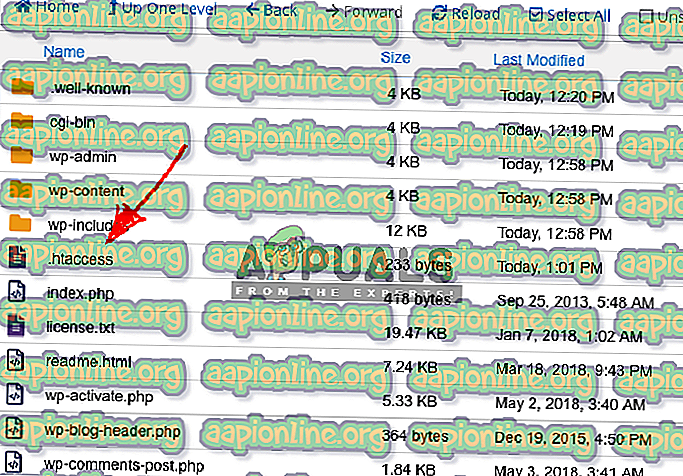
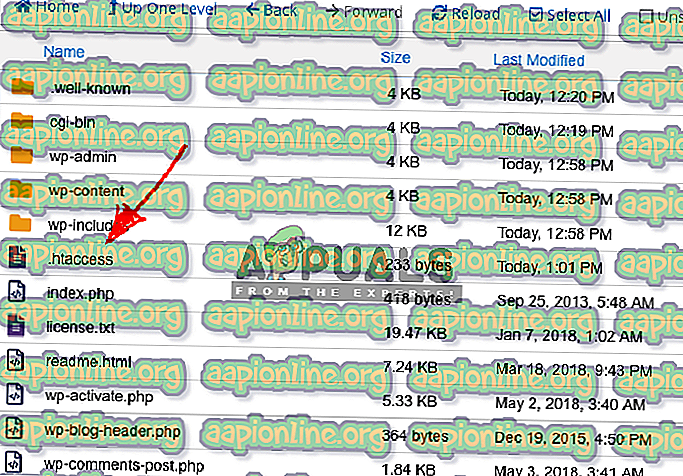
- 설치된 WordPress 또는 cPanel 과 같은 제어판을 사용하여 루트 디렉토리를 엽니 다.
- 그런 다음 웹 사이트의 루트 폴더에서 .htaccess를여 십시오.

- 다음 코드를 .htaccess 파일에 추가하십시오.
SetEnv MAGICK_THREAD_LIMIT 1
이 코드는 이미지 처리시 단일 스레드를 사용하도록 Imagic을 제한합니다
- 이제 저장 하고 이미지를 다시 업로드하여 확인하십시오.